摘要:
我一直比较喜欢可以切换的标签页,也就是说在同一个位置可以容纳多个容器,也就是可以容纳更多的内容,没有冗余。我认为这是一个不影响用户体验的可扩展SEO项。网上看如何实现,转载参考。//指定DOM元素类名的方法。单击它以添加活动的
一直比较喜欢可以切换的选项卡,这意味着同样的一个位置,可以容纳多个容器,也就是可以容纳更多的内容,且不会看起来冗余。我认为这是在不影响用户体验的前提下,可扩展的SEO项。看到网上有实现方法,转载过来参考学习。
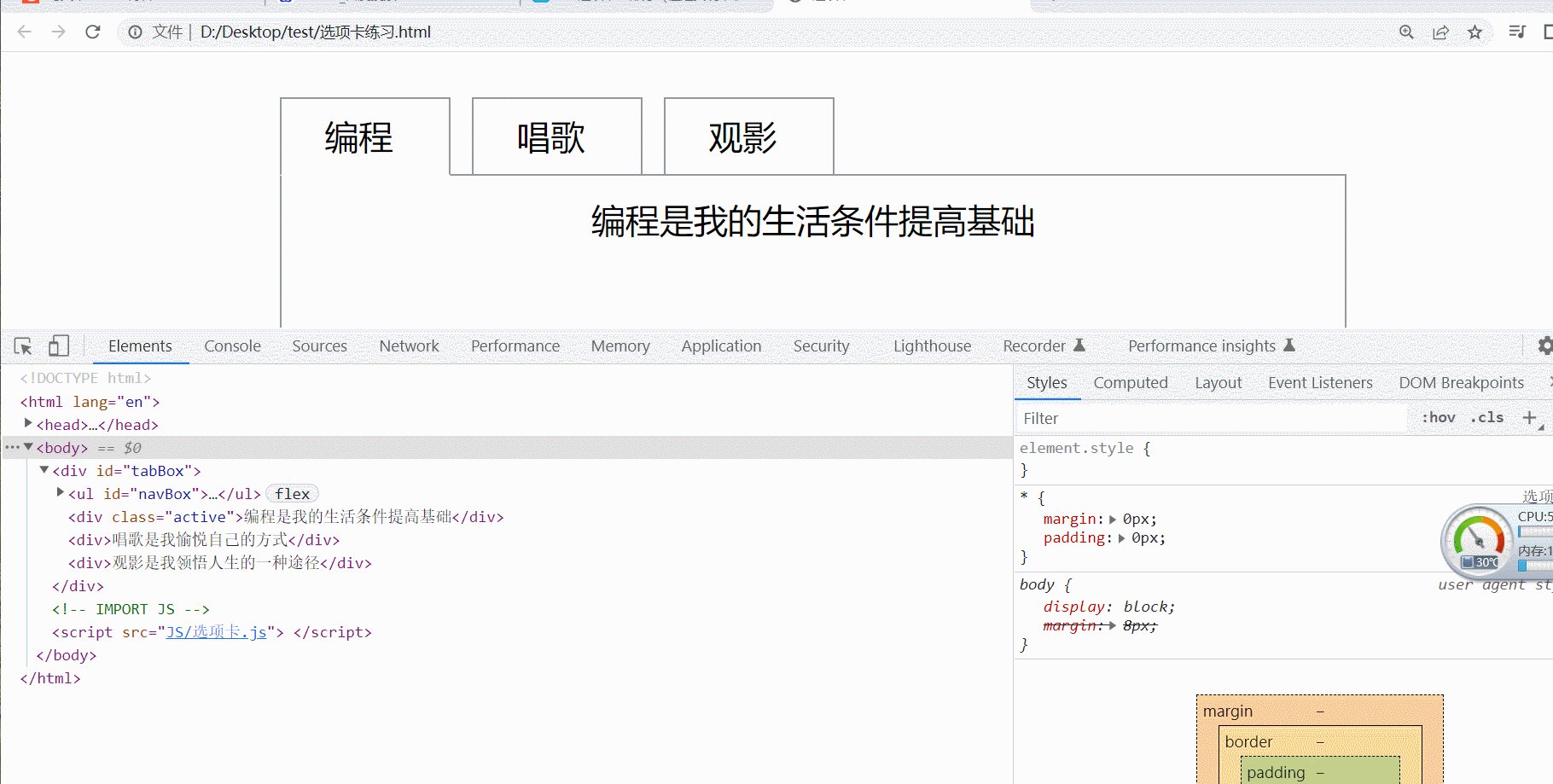
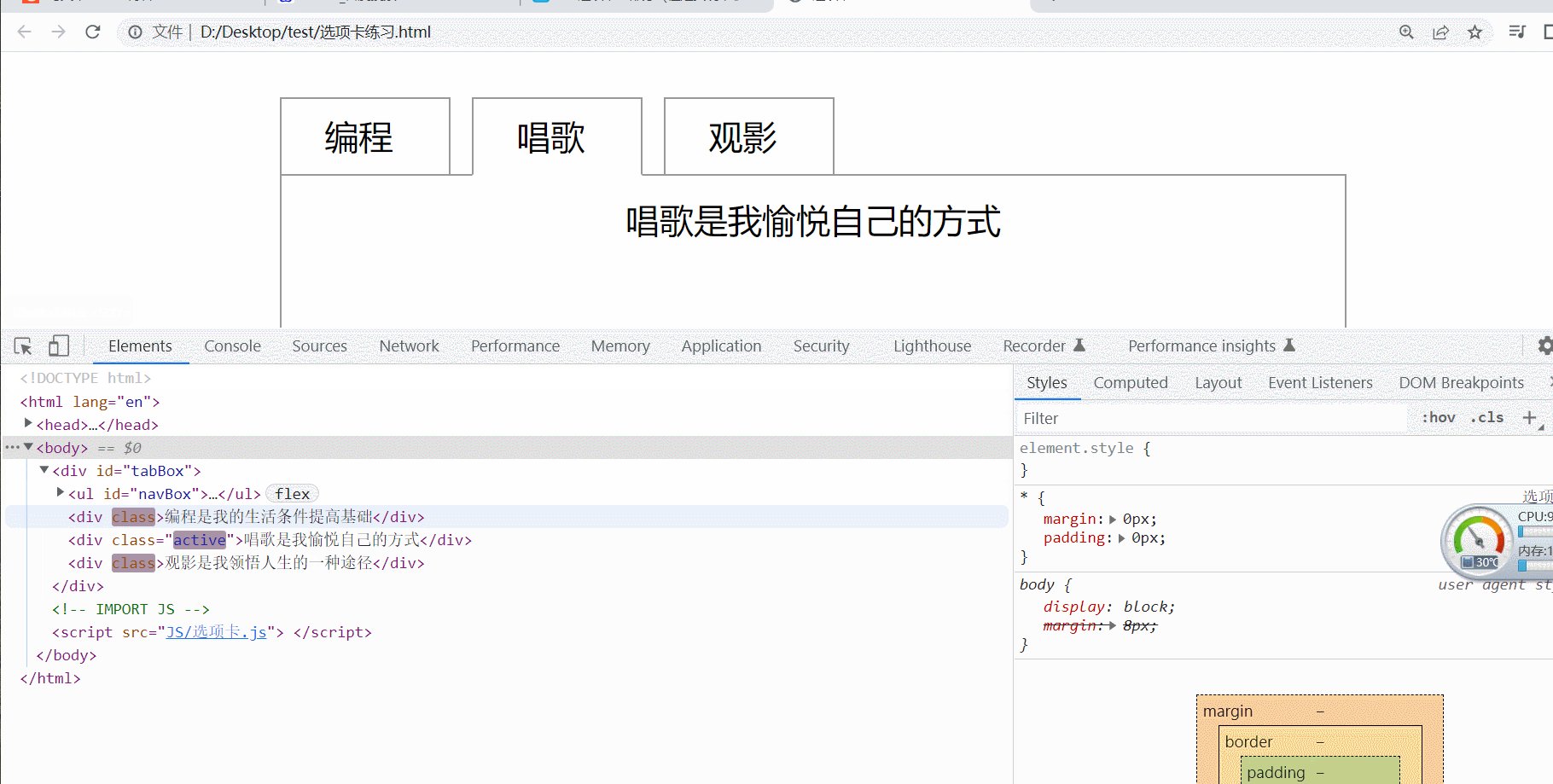
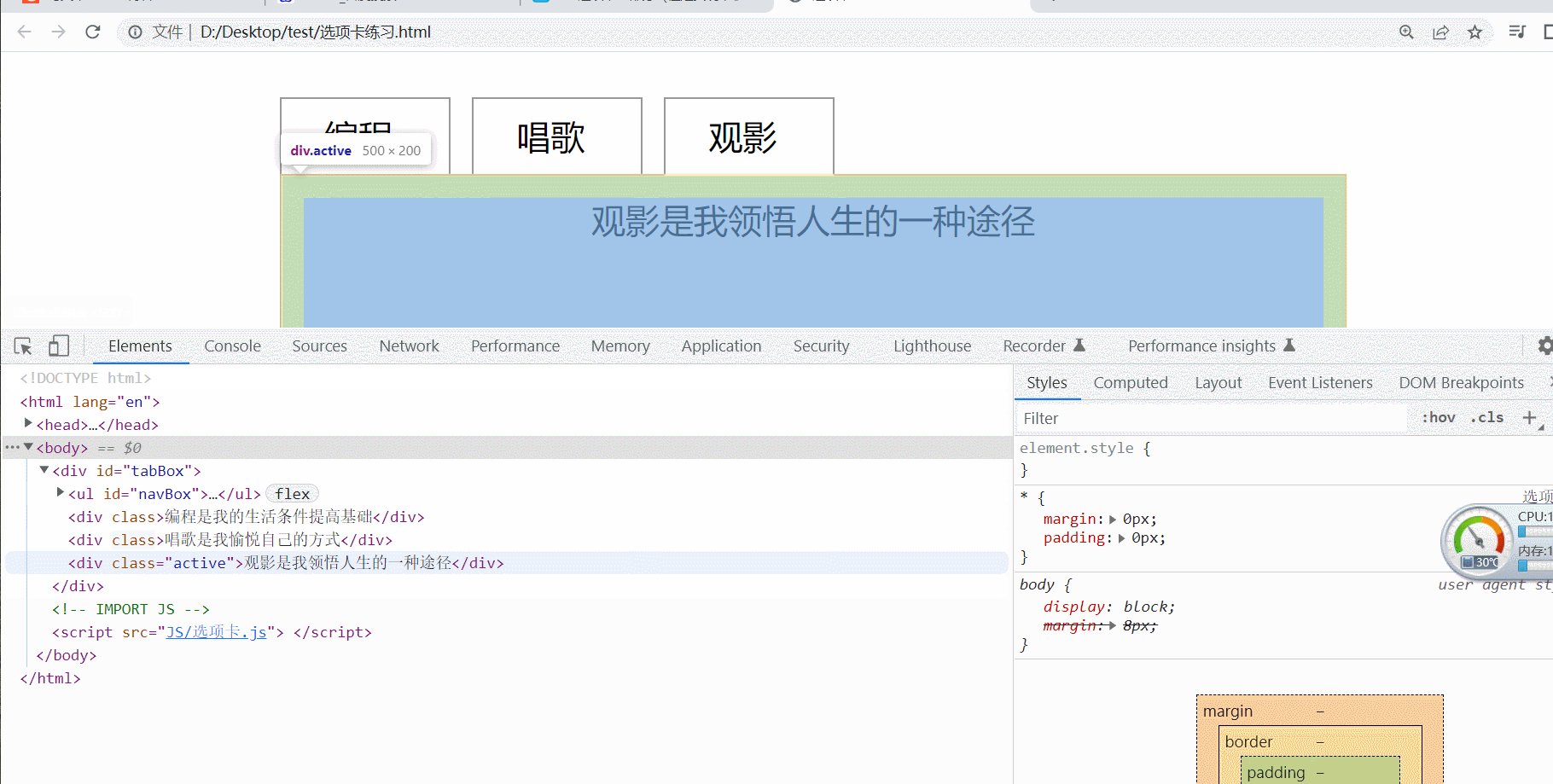
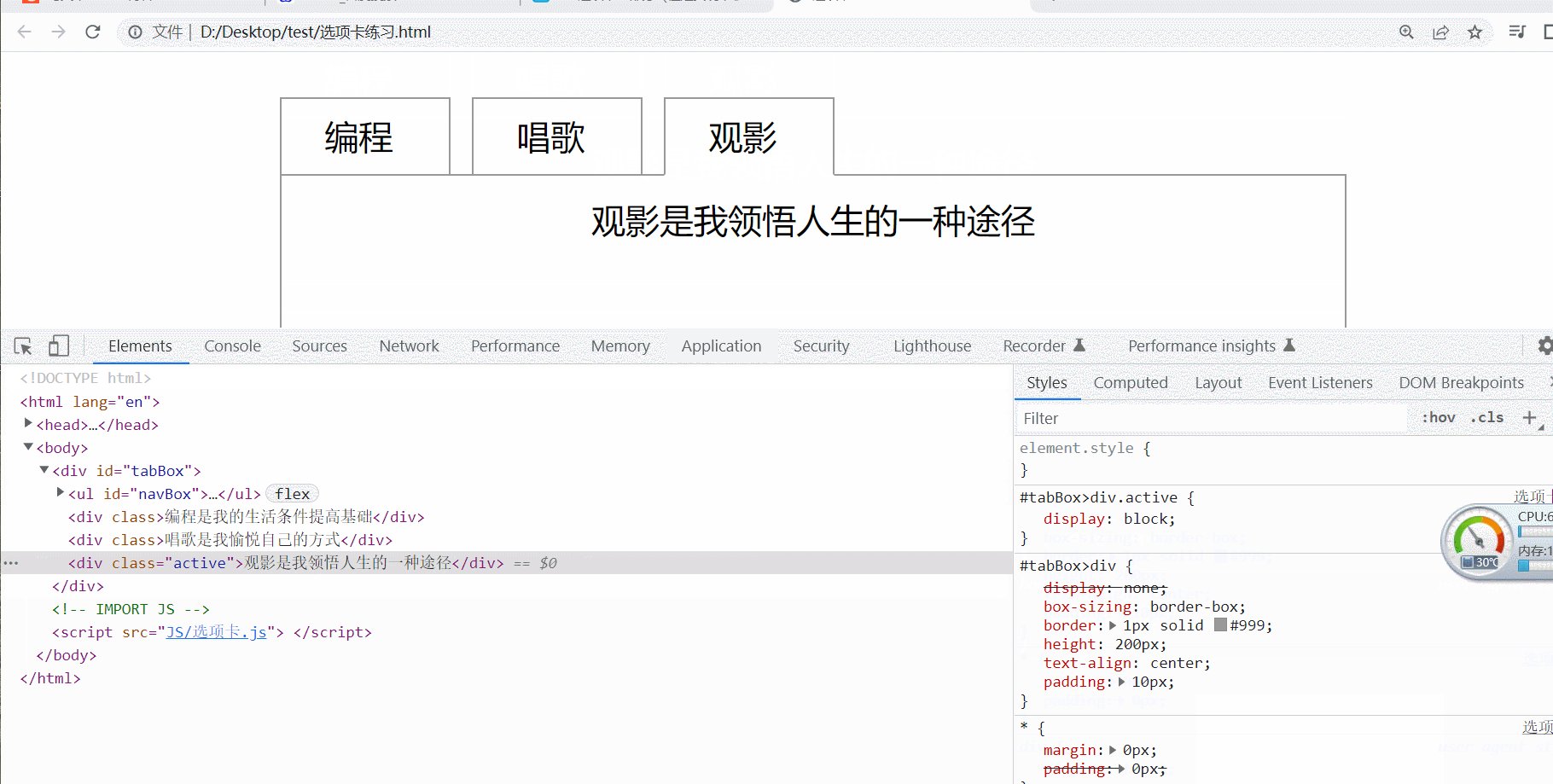
实现效果如下图:

代码实现
html部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选项卡</title>
<!-- IMPORT CSS -->
<link rel="stylesheet" href="CSS/选项卡.css">
</head>
<body>
<div id="tabBox">
<ul id="navBox">
<li class="active">编程</li>
<li>唱歌</li>
<li>观影</li>
</ul>
<div class="active">编程是我的生活条件提高基础</div>
<div>唱歌是我愉悦自己的方式</div>
<div>观影是我领悟人生的一种途径</div>
</div>
<!-- IMPORT JS : 最好放在body最后, 因为JS是对DOM元素的操作,如果JS代码放在前面,则按照顺序执行时,DOM元素还没有获取到,会出现元素不存在的报错-->
<script src="JS/选项卡.js">
</script>
</body>
</html>
CSS部分:
* {
margin: 0px;
padding: 0px;
}
#navBox {
/* 将容器设置为flex布局,容器中的子元素默认在容器主轴(x轴)靠左展示 */
display: flex;
/* 相对于自己之前的位置,向下移动1px */
position: relative;
top: 1px;
}
/* 不能写成navBox ul,这个表示navBox下的ul, 但是ul和navBox是同一个 */
ul {
list-style: none;
}
#tabBox {
box-sizing: border-box;
width: 500px;
margin: 20px auto;
}
#navBox li {
box-sizing: border-box;
margin-right: 10px;
padding: 0 20px;
border: solid 1px #999;
line-height: 35px;
width: 80px;
}
#tabBox>div {
display: none;
box-sizing: border-box;
border: 1px solid #999;
height: 200px;
text-align: center;
padding: 10px;
}
/* div为active的才生效,不能有空格,有空格相当于后代, 和> 一样的效果 */
#tabBox>div.active {
display: block;
}
#navBox>li.active {
border-bottom-color: #FFF;
}
JS部分:
重点: 新增属性myIndex的思想。
let tabBox = document.getElementById('tabBox');
let navBox = document.getElementById('navBox');
let navList = navBox.getElementsByTagName('li');
let detailList = tabBox.getElementsByTagName('div');
// click 事件编写
for (var i = 0; i < navList.length; i++) {
//给每个li添加i一个myIndex属性,属性值为i。 因为只有JS代码加载完才能看到页面,当for循环结束后
//i 已经变成3, 所以需要新增一个变量属性index来记录。
navList[i].myIndex = i;
navList[i].onclick = function() {
// this 代表当前点击的元素li,下标为myIndex
changeClass(this.myIndex);
}
}
function changeClass(activeTab) {
for (var i = 0; i < navList.length; i++) {
// 先将className全部置为空
navList[i].className = '';
detailList[i].className = '';
}
// DOM元素className赋值的方法,点击谁就给谁添加className= 'active'
navList[activeTab].className = 'active';
detailList[activeTab].className = 'active';
}另一种实现方式: 使用setAttribute 和 getAttribute 设置、获取属性
let tabBox = document.getElementById('tabBox');
let navBox = document.getElementById('navBox');
let navList = navBox.getElementsByTagName('li');
let detailList = tabBox.getElementsByTagName('div');
for(var i=0;i<navList.length;i++){
navList[i].setAttribute('data-index',i);
navList[i].onclick=function(){
changeClass(this.getAttribute('data-index'));
};
}
function changeClass(activeTab) {
for (var i = 0; i < navList.length; i++) {
// 先将className全部置为空
navList[i].className = '';
detailList[i].className = '';
}
// DOM元素className赋值的方法,点击谁就给谁添加className
navList[activeTab].className = 'active';
detailList[activeTab].className = 'active';
}以上仅供参考,可以自行修改CSS实现自己想要的显示样式