zblog是国内优秀的博客程序,但是生态上这个博客程序跟wp没法比。免费的插件主题wp一抓一大把。而zblog的免费主题一般都比较基础。今天发现一款免费的主题,其功能甚至超过一些付费的主题,那就是Tpure拓源纯净主题
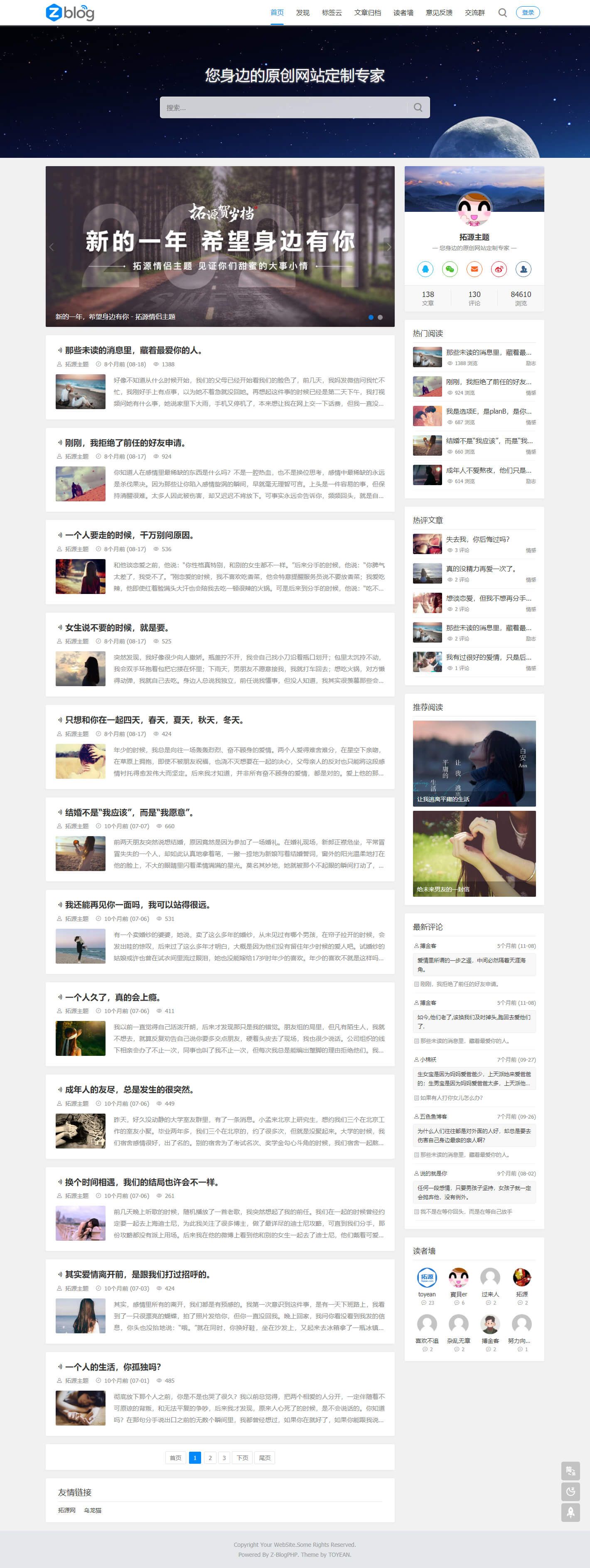
主题预览

演示地址
下载地址
主题使用说明
标签云模板说明:
“页面管理”—“新建页面”— 输入标题和正文内容(正文内容随意填写),然后在右侧“模板”列表中选择tags(带侧栏标签云)或widetags(通栏标签云),提交即可。
文章归档模板说明:
“页面管理”—“新建页面”— 输入标题和正文内容(正文内容随意填写),然后在右侧“模板”列表中选择archive,提交即可。
主题自带侧栏模块设置说明:
“主题设置”—“侧栏设置”,可调整侧栏调用的日期范围和推荐的文章ID,文章ID在左侧“文章管理”或“页面管理”中查看。
侧栏文章缩略图,在“缩略图设置”中,可选择默认缩略图(开启“无图用默认”和“仅显示有图”),或随机缩略图(开启“无图用随机”和“仅显示有图”),或关闭缩略图(全部关闭)。
若列表和文章页标题下方的作者链接不希望点击,可在SEO设置-页头通用代码处添加以下代码:
<script>$(function(){$(".user").each(function(){var $authorname = $(this).find("a").text();$(this).html($authorname);});});//去除作者链接</script>
若希望手机端底部显示侧栏模块内容,可在色彩设置-自定义CSS中添加以下代码:
手机端每个页面底部都显示侧栏:
@media screen and (max-width:1080px){.sidebar{width:100%!important;margin-top:20px;display:inline;}.sidebox{margin-bottom:20px;}}@media screen and (max-width:750px){.sidebar{margin-top:10px;}.sidebox{margin-bottom:10px;}}
仅文章页手机端底部显示侧栏:
@media screen and (max-width:1080px){.article .sidebar{width:100%!important;margin-top:20px;display:inline;}.article .sidebox{margin-bottom:20px;}}@media screen and (max-width:750px){.article .sidebar{margin-top:10px;}.article .sidebox{margin-bottom:10px;}}
转载请注明:思享SEO博客 » Tpure拓源纯净主题:功能强大的免费zblog主题